Fuseo helpt jouw bedrijf aan meer klanten via zoekmachine optimalisatie, Google Ads en web design.
- Gasbakstraat 24 2590 Berlaar
- 0472 52 66 11
- kevin@fuseo.be
Klanten geven Fuseo een 4,9 op 5
4.9/5


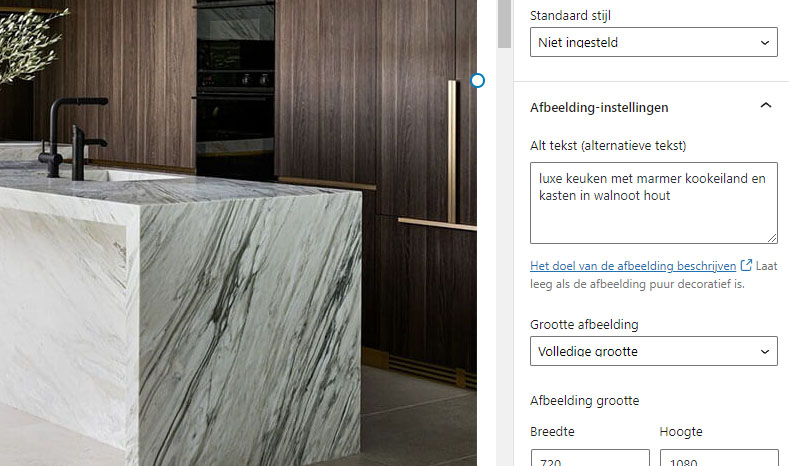
Wanneer je een afbeelding oplaadt in WordPress, Drupal of een ander CMS, heb je de mogelijkheid om een alt omschrijving toe te voegen. Het is helemaal niet erg wanneer deze leeg is, toch? Fout! Deze alt tag is een belangrijk onderdeel van SEO en de toegankelijkheid van je site.
De alt tag (ook gekend als alt tekst of alt attribuut) is een tekst die wordt ingeladen indien een afbeelding voor een of andere reden niet zichtbaar is.
Voor bezoekers met een visuele handicap die schermlezers gebruiken, vertelt de alt tekst wat er in de afbeelding is te zien.
En omdat zoekmachines visuele informatie niet letterlijk kunnen “zien”, geeft de alt tekst bij afbeeldingen belangrijke informatie over wat er te zien is en hoe deze in de context van de rest van de pagina past.

De alt tekst kan je niet met het blote oog zien. Hiervoor moet je de broncode van een webpagina bekijken. Die zal er als volgt uitzien:
<img src=“afbeelding.jpg” alt=“hier komt de omschrijving”>
Vanuit functioneel oogpunt verbeteren alt tags de toegankelijkheid voor mensen met een visuele beperking. Toegankelijkheid is belangrijk voor Google omdat het zorgt voor een positieve gebruikerservaring voor iedereen.
Vanuit SEO-perspectief is deze omschrijving belangrijk omdat Google die samen met de inhoud van een pagina gebruikt om te begrijpen waarover de afbeelding gaat.
Bovendien helpt dit om beter te scoren in Google Images. Voor sommige producten, denk bijvoorbeeld aan meubelen of kleding, willen sommige consumenten ‘visueel zoeken’ via de afbeeldingsresultaten. Dat kan heel wat bezoekers opleveren.
Goed om te weten: als je een link toevoegt aan een afbeelding, fungeert de alt tag als anchor text. Deze tekst draagt dus ook bij aan de interne linkstructuur.
Wees zo specifiek mogelijk. Stel jezelf voor dat je de afbeelding moet omschrijven aan iemand aan de telefoon. Soms volstaan een handvol woorden, op andere momenten heb je een hele zin nodig. Let op, want de meeste schermlezers onderbreken de alt omschrijving bij circa 125 tekens. Langere teksten zijn dus niet nuttig.
Verspil geen ruimte aan irrelevante introducties zoals “Dit is een afbeelding van…” of “Een screenshot van een…”.
Gebruik een keyword in de alt tag als dit relevant is. Bijvoorbeeld “zwarte Philips Amada tripod vloerlamp” op een pagina over tripod vloerlampen. Keyword stuffing, dat is het overmatig herhalen van deze term, is geen goed idee.
Voeg geen alt tag toe als de afbeelding louter decoratief is, zoals een grafische scheidingslijn of een achtergrondafbeelding. De omschrijving zou dan toch geen meerwaarde hebben.
Wil je graag meer weten over de optimalisatie van afbeeldingen voor zoekmachines? Neem contact op en maak een afspraak. Dan kijken we samen hoe we jouw website meer bezoekers kunnen bezorgen.
Fuseo helpt jouw bedrijf aan meer klanten via zoekmachine optimalisatie, Google Ads en web design.