Wat zijn Core Web Vitals?
Core Web Vitals is een verzameling van statistieken om de gebruikerservaring van een pagina te meten. Ze maken deel uit van het algoritme van Google en zijn dus belangrijk voor SEO.
Core Web Vitals bestaat uit volgende factoren:
- Largest Contentful Paint (LCP): meet de laadsnelheid van de belangrijkste inhoud van een pagina.
- Interaction to Next Paint (INP): meet de responsiviteit van een pagina, bijvoorbeeld hoe lang het duurt voordat je een tabblad aanklikt en er tekst verschijnt.
- Cumulative Layout Shift (CLS): meet hoe sterk de onderdelen van een pagina bewegen tijdens het laden.
PS: sinds 1 maart 2024 vervangt INP de parameter First Input Delay (FID), die de responsetijd meet van link, knoppen en Javascript acties.
Grenswaarden
Om aan de Core Web Vitals van Google te voldoen moet jouw website beter presteren dan volgende grenswaarden:
- LCP: 2,5 seconden of sneller
- INP: 200 milliseconden of sneller
- CLS: minder dan 0,1
Pas wanneer je voor alle Core Web Vitals geslaagd bent, geniet je van een boost in de zoekresultaten.
Core Web Vitals meten
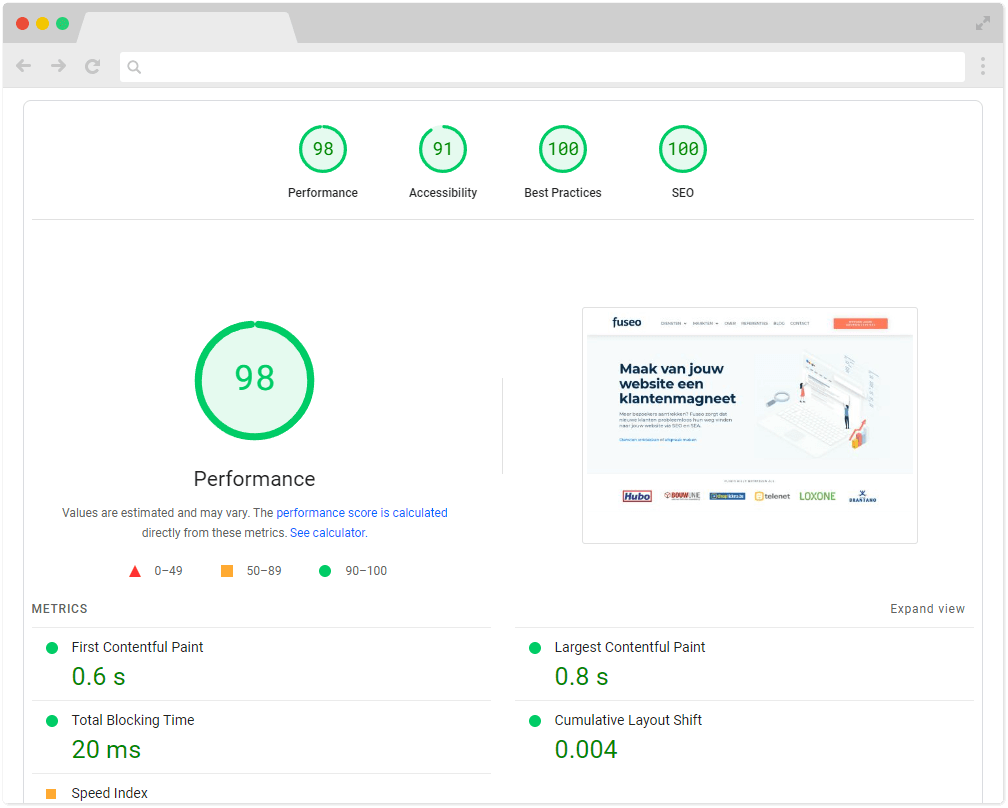
Controleer jouw Core Web Vitals score via Pagespeed Insights.
In het rapport zie je hoe de ingevulde URL scoort op het vlak van Largest Contentful Paint, Interaction to Next Paint en Cumulative Layout Shift. Groen is oké, oranje betekent dat er ruimte is voor verbetering en rood wil zeggen dat je iets dringend moet aanpakken.

Onder ‘diagnostics’ vind je aanbevelingen om je score te verbeteren. Via de filter aan de rechterkant kan je alle tips voor een betere FCP, LCP, TBT en CLS bekijken.
Core Web Vitals verbeteren
De analyse in Pagespeed Insights toont al een paar manieren om je Core Web Vitals te verbeteren.
Daarnaast kan je een kijkje nemen op https://web.dev/explore/fast. Daar vind je nog meer tips om je website sneller en responsiever te maken, wat zorgt voor een betere user experience en een SEO-boost.
