In één oogopslag:
- Snelle laadtijden zijn een must-have
- Pagina’s passen zich aan o.b.v. de schermgrootte
- Er is een gebruiksvriendelijke UI met een visuele hiërarchie
- De inhoud is geoptimaliseerd voor bezoekers en zoekmachines
- De website straalt vertrouwen uit
Wat is een goede website?
Of een website goed of slecht is, is vaak een persoonlijke mening. Toch zijn er enkele objectieve parameters om de beste websites te onderscheiden. Bijvoorbeeld:
- Een hoog conversiepercentage
- Een lage bounce rate
- Veel organische bezoekers
- Snelle laadtijden
- Een goede gebruikservaring op alle toestellen
De beste websites hebben…
Snelle laadtijden
Je mag de beste content ter wereld hebben; als pagina’s teveel tijd nodig hebben om te laden, zullen veel bezoekers afhaken voordat ze de inhoud bekijken.
Snelheid is dus een belangrijke parameter.
Heel wat mensen denken dat snelheid samenhangt met de hosting. Dat is slechts deels waar. Er zijn namelijk een heleboel technische optimalisaties om de laadsnelheid te verbeteren, zoals GZIP-compressie, lazy loading, async scripts…
Tip: test de laadsnelheid met gtmetrix.com en implementeer alle suggesties.
Een responsive design
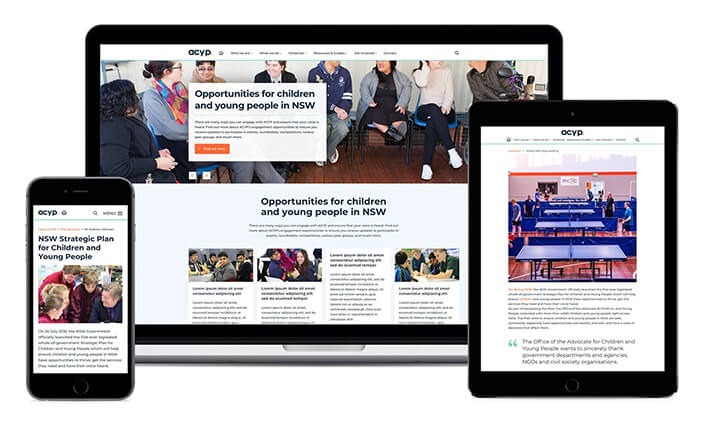
Desktops, laptops, smartphones, tablets… de beste websites zijn geoptimaliseerd voor alle toestellen. Aan de hand van een responsive design passen ze hun inhoud aan op basis van de schermgrootte.
Websites zonder een responsive design hebben vaak problemen op mobiele toestellen. Denk bijvoorbeeld aan onleesbare teksten door een te kleine fontgrootte of knoppen die je moeilijk kan aanklikken.

Een gebruiksvriendelijke user interface
Het belang van een gebruiksvriendelijke user interface valt niet te onderschatten. Het ontwerp van knoppen, formulieren, navigatiemenu’s en andere elementen heeft namelijk een rechtstreeks invloed op je conversiepercentage. Kortom: een slechte UI kost geld.
De beste websites spenderen dan ook veel aandacht aan de optimalisatie van hun user interface. Dat gebeurt aan de hand enkele best practices en A/B tests. Deze blog van Hubspot zet je op weg.
Een visuele hiërarchie
Visuele hiërarchie is de ordening van elementen volgens hun belang. Dit gebeurt via afmetingen, kleuren, contrast, typografie en witruimte.
Een gebruiksvriendelijke website benut de visuele hiërarchie van een pagina om bezoekers naar de juiste informatie te sturen.

Oog voor zoekmachine optimalisatie
Heb je net een pak geld geïnvesteerd in de bouw van een sterke website? Dan wil je natuurlijk dat die gevonden wordt.
Een goede website is op inhoudelijk en technisch vlak geoptimaliseerd voor zoekmachines. Dat wil zeggen dat de inhoud inspeelt op relevante zoektermen van de doelgroep en hun intentie, terwijl de code zo is opgebouwd dat het crawl-, render- en indexatieproces zo vlot mogelijk verloopt.
Intentiegerichte content
Elke zoekopdracht is gekoppeld aan een intentie. Naast informatieve zoekopdrachten (bv. ‘inspiratie kinderkamer’) zijn er ook zoektermen met een commerciële intentie (bv. ‘warmtepomp prijzen’).
Wil je de beste website ter wereld bouwen? Dan pas je de content aan op deze intentie. Bij de zoekterm ‘inspiratie kinderkamer’ wil men ongetwijfeld foto’s zien om ideetjes op te doen. En wie op zoek gaat naar de prijzen van warmtepomp wil op zijn minst richtprijzen zien.
Denk dus goed na over wat de bezoeker wil, en stem de pagina hierop af.
Een vertrouwenswaardige uitstraling
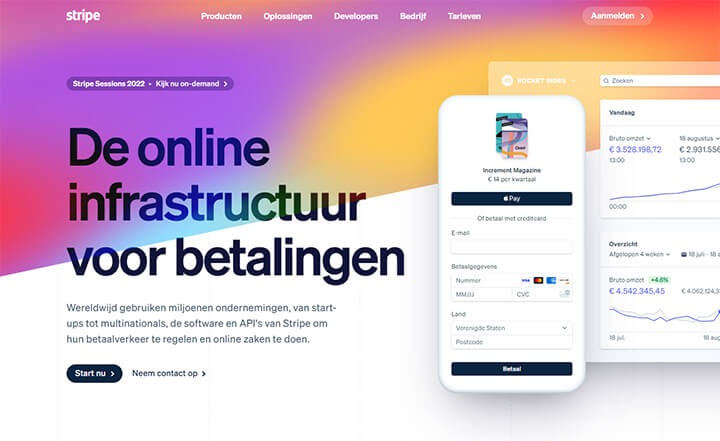
De beste websites stralen vertrouwen uit. Ze geven bezoekers een veilig gevoel, zodat ze met een gerust hart een product kunnen kopen of een offerte kunnen aanvragen.
Dit vertrouwen ontstaat door verschillende zaken:
- Duidelijk zichtbare contactgegevens
- Foto’s van medewerkers (zo krijgt het bedrijf een ‘gezicht’)
- Social proof door reacties van klanten
- Een beveiligde verbinding met een slotje in de adresbalk
- Kwaliteitslabels, zoals SafeShops

Prototypicality
Proto-watte?
Prototypicality beschrijft hoe goed een object zijn categorie vertegenwoordigt.
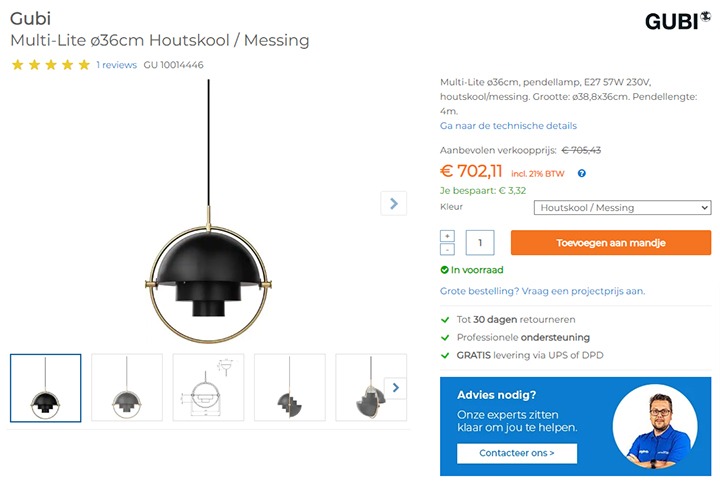
Bezoekers hebben bepaalde verwachtingen wanneer ze een website bezoeken. Bij webshops verwachten ze bijvoorbeeld een productfoto links met rechts ernaast de naam, een korte omschrijving, de prijs en een bestelknop.
Als de layout te hard afwijkt van deze standaard, zal het sommige bezoekers afschrikken.
De beste websites volgens dus ontwerpstandaarden op het vlak van UI.




